Olá!
Recebi Vários Pedidos Nesta Semana, Obrigada!
Continue a Ler E Pegue o Seu!
Brenda:
Brenda, O Que Você Pediu Eu Fiz Juntamente Com o Layout..
Mas, Se Quiser Que Eu Refaça Comente Neste Post
Isabel:
Cursor:

Código:
<style type="text/css">body {cursor:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDlxNqPzbRW1tfKoNcK7YWMrnz17uD6rEbrhy4pdFyPr9_AP6ICQs9rZM4W71gd2vR-aFteDhZQ2vRrMMHomZ01oqyxSBg1CzBWlPVYi4nRCtgGTWl4Fd38Q4-tGc84AIqzcXVu9xeuik/s1600/03_skullette_mh-272x300.png"),default}</style>
Hoje Eu Descobri Por Que os cursores que eu faziam não funcionavam...
Por que eram feitos no PiZap!
Esse está com essa letra Por Que as letras do Paint são feias .-.
Mas Funciona ;)
Tutorial: Como Por Cursor no Blog
Eu Acho Muito Simples!
Basta Você Ir Em:
Layout -> Adicionar Gadget -> HTML/Java Script
Layout -> Adicionar Gadget -> HTML/Java Script
Não Ponha Título E Cole o Código do Seu Cursor ^^
Os Tutoriais Estão Sem Fotos Por Que O Meu Teclado Não Tem A Tecla de Print .-.
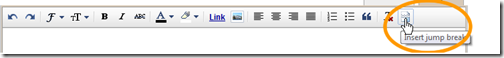
Tutorial: Como Por Imagem no Leia Mais
Para Por Um Leia Mais No Post É Só Clicar Nisso:
Brenda:
Tutorial De Como Por Imagem no Comente:
Esse é Médio... Envolve HTML e Tals...
Modelo -> Editar HTML -> Expandir Modelos de GadGet -> Ctrl + F -> Procure Por:
<data:postCommentMsg/>
Ou
<data:blogCommentMessage/>
Agora Apague Este Código e No Seu Lugar Cole:
<img src="url da imagem"/>
No Url da Imagem Cole o Url Da Imagem, Sem Retirar as Aspas ('')
Xoxo




Nenhum comentário:
Postar um comentário